React Native Background Color Height Continuous With Scrolling

Introduction to React Native Color
Colors are an integral part of any visual thing. In terms of software, applications, websites – colors play an important role in enhancing their User Interface and User Experience. It also supports Color to enhance the User Interface of websites or apps. The styling of React Native Components is done using JavaScript. The color properties are just like the way CSS works on the web. There are many different color APIs which helps us to take advantage of the design of the platform and the preferences of a user.
- PlatformColor is used to reference the color system of the platform.
- DynamicColorIOS is used only for iOS and it helps us in specifying the colors which are suitable for using in Dark and Light Modes.
In this article, we will go through different examples to understand the application.
Syntax
The Syntax are given below:
1. Red Green Blue (RGB)
It supports rgba() and rgb() in both functional and hexadecimal notation.
'#3cf' (#rgb)
'#b4ff33' (#rrggbb)
'#eba3' (#rgba)
'#ff00ff00' (#rrggbbaa)
'rgb(235, 163, 63)'
'rgba(90, 224, 171, 1.0)'
2. Hue Saturation Lightness (HSL)
It supports hsla() and hsl() in functional notation.
'hsl(156, 69%, 62%)'
'hsla(307, 69%, 62%, 1.0)'
3. Colorints
In RGB color mode, It supports colors as an int values.
0xff00ff00 (0xrrggbbaa)
4. Named Colors
One can use color name strings as values in React Native.
aqua (#00ffff)
chartreuse (#7fff00)
darkcyan (#008b8b)
Working of React Native Color
It can be used in numerous ways. We have stated the syntaxes above which can be used in React Native to apply colors. Colors can be applied using RGB notations, Hue Saturation Lightness values. It can be applied as integer values of colors in RGB mode and the name strings of different colors can also be used to apply colors. Both rgba() and rgb() notations are accepted in react native.
Examples of React Native Color
Following are the examples as given below:
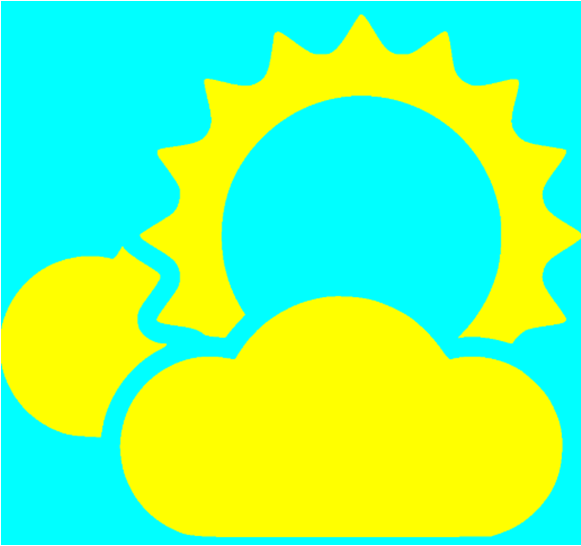
1. Basic Example of Coloring an Image
In the example below, we have colored the background through backgroundColor: "cyan" and colored the image using tintColor: "yellow". The files used to implement the course below are:

App.js
import React from "react";
import { View
, Image } from "react-native";
class App extends React.Component {
render() {
return (
<View style={{ flex: 1, backgroundColor: "cyan" }}>
<Image
style={{
flex: 1,
resizeMode: "contain",
tintColor: "yellow",
padding: 15
}}
source={{ uri: "https://cdn.onlinewebfonts.com/svg/img_541880.png" }}
/>
</View>
);
}
}
export default App;
index.js
import { AppRegistry } from "react-native";
import App from "./App";
AppRegistry.registerComponent("App", () => App);
AppRegistry.runApplication("App", {
rootTag: document.getElementById("root")
});
Output:

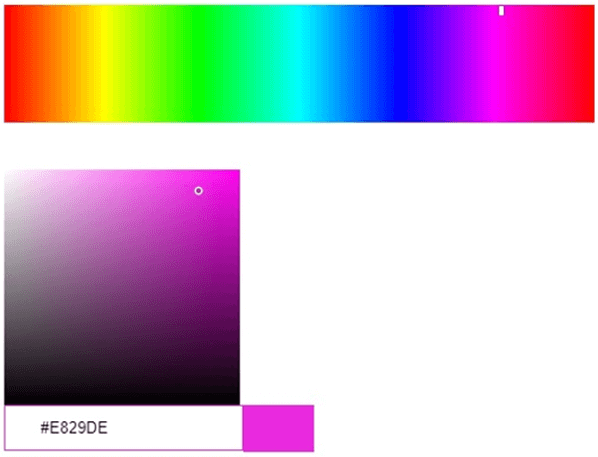
2. React Native Color with ColorPicker
In the example below, we have used the colorpicker to choose the color to display and get edited in the box border. The files used to implement the code below are:

ColorPicker.js
import React from "react";
import { CustomPicker } from "react-color";
import {
EditableInput
, Hue
, Saturation
} from "react-color/lib/components/common";
export constMyPicker = ({ hex, hsl, hsv, onChange }) => {
const styles = {
hue: {
height: 100,
position: "relative",
marginBottom: 40
},
saturation: {
width: 200,
height: 200,
position: "relative"
},
input: {
height: 35,
border: `1px solid ${hex}`,
paddingLeft: 30
},
swatch: {
width: 60,
height: 40,
background: hex
}
};
return (
<div>
<div style={styles.hue}>
<Hue hsl={hsl} onChange={onChange} />
</div>
<div style={styles.saturation}>
<Saturation hsl={hsl} hsv={hsv} onChange={onChange} />
</div>
<div style={{ display: "flex" }}>
<EditableInput
style={{ input: styles.input }}
value={hex}
onChange={onChange}
/>
<div style={styles.swatch} />
</div>
</div>
);
};
export default CustomPicker(MyPicker);
index.js
import React from "react";
import ReactDOM from "react-dom";
import ColorPicker from "./ColorPicker";
function App() {
return (
<div>
<ColorPickercolor="#E829DE" />
</div>
);
}
constrootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
styles.css
.App {
font-family: 'Times New Roman'
, Times
, serif
text-align: center;
}
Output:

3. React Native Color Using processColor
In the example below, we have imported the processColor from react native like.
import { processColor } from "react-native";
and have used the function hexStringFromCSSColorand used the ("rgba(209,0,255,0.5)")for coloring the background.
The files used to implement the code below are:

App.js
import React from "react";
import { View
, processColor } from "react-native";
function hexStringFromCSSColor(color) {
constprocessedColor = processColor(color);
constcolorStr = `${processedColor.toString(16)}`;
constwithoutAlpha = colorStr.substring(2, colorStr.length);
const alpha = colorStr.substring(0, 2);
return `#${withoutAlpha}${alpha}`;
}
class App extends React.Component {
render() {
const hex = hexStringFromCSSColor("rgba(209,0,255,0.5)");
return <View style={{ flex: 1, backgroundColor: hex }} />;
}
}
export default App;
index.js
import { AppRegistry } from "react-native";
import App from "./App";
AppRegistry.registerComponent("App", () => App);
AppRegistry.runApplication("App", {
rootTag: document.getElementById("root")
});
Output:

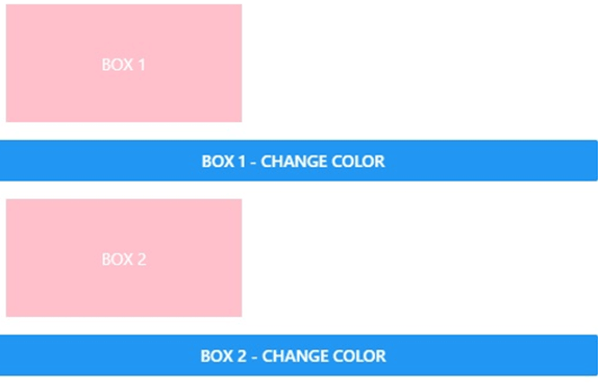
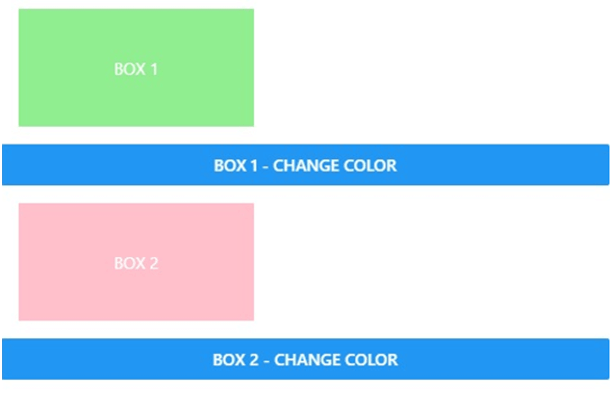
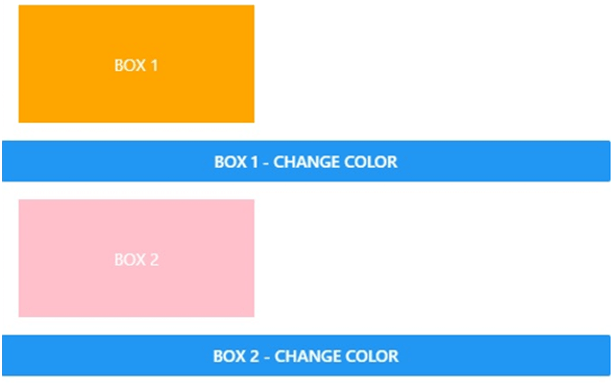
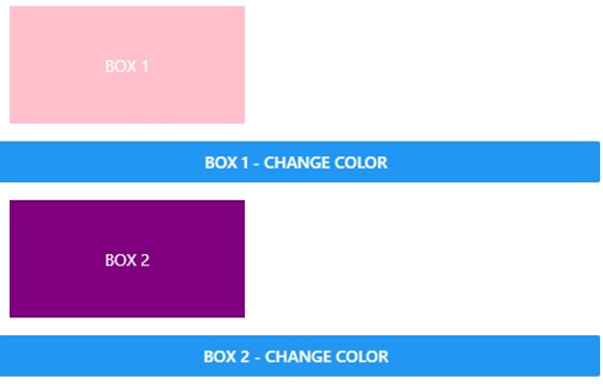
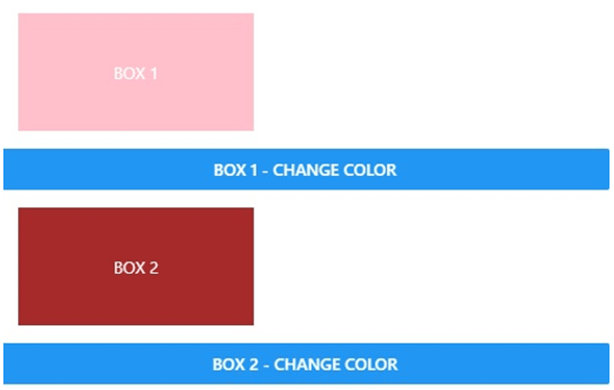
4. React Native Color Changing with Buttons
In the example below, the different buttons are used to change the background color of the different boxes. The files used to implement the code below are:

App.js
import React
, { useRef } from "react";
import { Button
, StyleSheet
, Text
, View } from "react-native";
import { animated } from "react-spring/native";
constAnimatedView = animated(View);
const styles = StyleSheet.create({
item: {
alignItems: "center",
justifyContent: "center",
width: 200,
height: 100,
margin: 15,
backgroundColor: "pink"
},
text: {
color: "white"
}
});
export default function App() {
const cache = useRef({
toggle1: false,
toggle2: false
});
const ref1 = useRef(null);
const ref2 = useRef(null);
return (
<View>
<View ref={ref1} style={styles.item}>
<Text style={styles.text}>BOX 1</Text>
</View>
<Button
onPress={() => {
cache.current.toggle1 = !cache.current.toggle1;
ref1.current.setNativeProps({
style: { backgroundColor: cache.current.toggle1 ? "lightgreen" : "orange" }
});
}}
title=" Box 1 - Change Color"
/>
<AnimatedView ref={ref2} style={styles.item}>
<Text style={styles.text}>BOX 2</Text>
</AnimatedView>
<Button
onPress={() => {
cache.current.toggle2 = !cache.current.toggle2;
ref2.current.setNativeProps({
style: { backgroundColor: cache.current.toggle2 ? "purple" : "brown" }
});
}}
title="Box 2 - Change Color"
/>
</View>
);
}
index.js
import { AppRegistry } from "react-native";
import App from "./App";
AppRegistry.registerComponent("App", () => App);
AppRegistry.runApplication("App", {
rootTag: document.getElementById("root")
});
Output:





Recommended Articles
This is a guide to React Native Color. Here we also discuss the introduction and working of react native color along with different examples and its code implementation. You may also have a look at the following articles to learn more –
- Styling in React Native
- React Native Debugger
- React Native Authentication
- React Native Router
Source: https://www.educba.com/react-native-color/
0 Response to "React Native Background Color Height Continuous With Scrolling"
Post a Comment